阿里面试题:说出以下函数的作用是?空白区域应该填写什么?
其实这个问题解释的已经非常好了,思路也很顺,容易理解,本文将会更正一些他的错误,也会添加一些关于本题更细节的解释。
1 // define 2 (function (window) { 3 function fn(str) { 4 this.str = str; 5 } 6 fn.prototype.format = function () { 7 var arg = ______; 8 return this.str.replace(_______, function (a, b) { 9 return arg[b] || ''; 10 }); 11 } 12 window.fn = fn; 13 })(window); 14 // use 15 (function(){ 16 var t = new fn('{1}{2}
'); 17 console.log( t.format('http://www.alibaba.com', 'Alibaba', 'Welcome') ); 18 })(); 1. 首先我们看use部分,也就是第15行开始。首先声明变量t=new fn(), 这里调用了fn函数,根据fn函数内容,运行结果就是将'<p><a href="{0}">{1}</a><span>{2}</span></p>'赋值给this.str。
2. console.log()函数其实是将结果显示在浏览器的控制台上。浏览器中(Chrome, IE, Firefox) 使用 F12 来启用调试模式, 在调试窗口中点击 "Console" 菜单。
3. t.format()也是函数调用,调用6到11行的函数。函数里的内容是我们研究的重点:首先是变量声明,arg是英语单词argument的缩写。由于arg不是数组,而是一个类数组对象,所以我们需要进行一些转换。
var arg=Array.prototype.slice.call(arguments,0);
等式右边就是题目中第一个横线处应该填写的内容。这句代码里的0是可以省略的,因为默认是0,感兴趣的换成1试试,就知道它的意义。关于此代码理解可参考,anncesky博主讲的非常清楚。
4. 接下来replace()函数,replace函数的语法:stringobject.replace(regexp/substr,replacement)。意思就是用replacement把regexp/substr替换掉。
题目中是想把诸如{0}这样的都替换掉,当然就得用regexp正则表达式了,substr字符串子串显然是做不到的。此处应该填写/\{(\d+)\}/g。正则表达式是个略微复杂的东西了,想理解的可以参考。
ECMAScript规定,replacement可以是字符串,也可以是函数。阿里的这个题目里就是用的函数。在这种情况下,每个匹配都调用该函数,它返回的字符串将替换文本使用。
后面的内容就是本文一开始提到原博有误的地方,可是这个地方很重要。
replacement有四个参数。第一个参数表示匹配到的字符,第二个参数表示匹配regexp对象中某个圆括号子表达式的字符串,可能是0个或多个这样的参数,第三个参数表示匹配到的子字符串在字符串中开始匹配位置,第四个参数是指调用replace方法的字符串。
都什么意思呢,咱们跑一下代码,让它输出一下就知道了:我把题目代码稍微改一下,让大家更清楚地看出来参数代表的意义。
1 // define 2 (function (window) { 3 function fn(str) { 4 this.str = str; 5 } 6 fn.prototype.format = function () { 7 var arg = Array.prototype.slice.call(arguments,0); 8 return this.str.replace(/\{(\d+)\}/g, function (a,b,c,d) { 9 console.log(a);10 console.log(b);11 console.log(c);12 console.log(d);13 return arg[b] || ''; 14 }); 15 } 16 window.fn = fn; 17 })(window); 18 // use 19 (function(){ 20 var t = new fn('{11}{2}
'); 21 console.log( t.format('http://www.alibaba.com', 'Alibaba', 'Welcome') ); 22 })();
a,b,c,d分别是replacement的四个参数,另外我改了fn的实参,fn('<p><a href="{ 000}">{ 11}</a><span>{ 2}</span></p>'),因为这里原博理解错了,我就强调下,以免初学的朋友弄错。
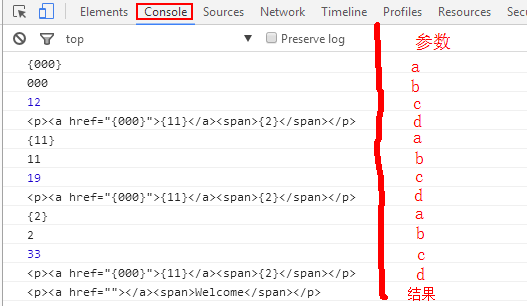
运行结果:

上图中红色部分是我手动加的,以便大家理解。这样四个参数的意义就太明显了吧。所以呀,要庆幸题目中fn里很规矩的是{0}{1}{2},不然运行结果都是错的。
return arg[b] || '';就是返回参数的第b项或者空字符。可以看到我上面改过的程序里,第000项和第11项都是不存在的,所以就返回空字符。
这个题目里知识点确实比较多,我也觉得自己很多地方没说到,不知道大家能不能理解,有问题欢迎评论,咱可以再讨论。
本文有误之处,希望大家及时指出,不吝赐教,谢谢。